검색결과 리스트
주식차트그리기에 해당되는 글 1건
- 2020.11.21 [시스템트레이딩] 전략 시뮬레이션(4) - 차트에 문자열 출력하기 2
글
[시스템트레이딩] 전략 시뮬레이션(4) - 차트에 문자열 출력하기
LW 전략을 돌려본 후 mdd, 수익률 등등을 보면서 성과가 얼마나 나왔는지 확인이 가능합니다. 그런데 전략을 개선하기 위해서는 언제 수익이 났고 언제 손실이 발생하였는지를 chart 그래프로 확인해볼 수 있으면 인사이트를 얻기가 더 좋을 것 같습니다.
일전에 candle chart에 text를 출력하는 방법에 대하여 글을 올렸었는데요. 무난하게 동작하였지만 시간만 가지고 있는 경우에 출력이 제대로 되지 않는 문제를 발견하였습니다. 또한 차트를 그리는데 시간이 너무 많이 걸려서 다른 방법을 찾아보기로 했습니다.
구글링을 열심히 한 결과 아래 글을 발견했습니다.
info.cloudquant.com/2019/08/candlestick_plotly/
Candlestick Charts in Python with Plotly - CloudQuant
A candlestick chart is one of the best ways to show Traders data. Topics: Python, Plotly, OHLC, Candlestick Charts, Jupyter, Pandas, Traders
info.cloudquant.com
이 글을 바탕으로 plotly를 이용하여 chart를 그리고 필요한 위치에 text를 그리는 코드를 만들어보았습니다.
plotly를 사용하기 위해서는 pandas를 사용하여야 합니다. 그래서 차트를 그리는 함수에서 date/open/high/low/close 데이터를 저장한 후 pandas로 읽는 부분을 추가하였습니다.
def draw_chart_plotly(candle_data, ticker, stat) :
fname = 'chart.csv'
save_ohlc(fname, candle_data)
mcd = pd.read_csv(fname)
LW 전략을 수행하면 매매가 발생한 경우에 'profit' 부분에 수익금을 기록합니다. 이 정보를 바탕으로 +이면 'P(rofit)'를 -이면 'L(oss)'를 high 값 위치에 표시하도록 해보겠습니다.
매매가 발생한 위치에 annotation을 추가한 후 이후에 그를 candle에 추가하면 됩니다.
그럼 매매가 발생한 candle에 annotation을 추가해보겠습니다. candle_data를 뒤에서 앞으로 읽으면서 profit 값이 0이 아니면 매매가 있었다는 의미입니다. 이때 값이 0보다 크면 이익(P), 아니면 손실(L)을 출력하는 annotation을 생성하여 추가합니다. 글을 쓰는 위치는 마음대로 정할 수 있습니다. 여기에서는 x값은 거래가 발생한 시간, y값은 high 값으로 정하겠습니다. default 값은 (시간,high) 위치입니다. 여기에 출력을 해보면 chadle과 겹치게 됩니다. 그래서 x, y 축 방향으로 약간 shift를 합니다. 이 값은 본인이 원하는 값을 입력하시면 됩니다. 일단은 xshift로 1, yshift로 10을 넣었습니다. 이렇게 되면 chadle 기준으로 x 방향으로는 center, y 방향으로는 high candle보다 약간 위에 text가 출력됩니다.
annotations = []
for i in range(len(candle_data)-1, -1, -1) :# 뒤에서 앞으로
text = 'L'
if candle_data[i]['profit'] > 0 : # profit 이면 P lost이면 L 출력
text = 'P'
if candle_data[i]['profit'] != 0 :
annotations.append(go.layout.Annotation(x=candle_data[i]['candleDateTimeKst'],
y=candle_data[i]['highPrice'],
xshift=1, # x 축 기준으로 오른쪽으로 x칸 이동
yshift=10, # y 축 기준으로 오른쪽으로 y칸 이동
showarrow=False,
text=text))다음은 화면에 보여줄 layout를 정하는 부분입니다. 보여줄 데이터의 양에 따라 width를 조정합니다. test를 해보니 보여줄 데이터 수의 10배 정도가 적당하더군요. 화면에 보여 줄 title에 적절한 내용을 만듭니다. layout를 만들 때 앞에서 만든 annotations를 추가합니다.
# draw할 layout 생성
width = len(candle_data) * 10
layout = dict(
title=ticker+':: # tradings : ' + str(stat.num_trading) + ' profit : ' + format(stat.get_profit_percent(), '.2f') + '% mdd : ' + format(stat.mdd, '.2f'),
xaxis=go.layout.XAxis(title=go.layout.xaxis.Title( text="Time"), rangeslider=dict (visible = False)),
yaxis=go.layout.YAxis(title=go.layout.yaxis.Title( text="Price")),
width=width,
height=800,
annotations=annotations
)
candle 차트는 만드는 방법은 아주 간단합니다. 단 두 줄
data_candle = go.Candlestick(x=data.Date,open=data.Open,high=data.High,low=data.Low,close=data.Close)
data = [data_candle]
이렇게 만든 candle을 화면에 보여주면 됩니다. 이것도 단 두 줄
fig = go.Figure(data=data,layout=layout)
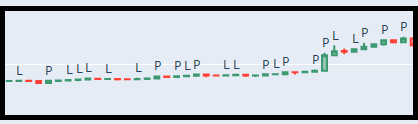
fig.show()화면에 보이는 모습니다.

아래에 스크롤바가 있어서 좌우로 옮기면서 볼 수 있습니다.
차트를 보면 예상한대로 움직이는군요. 장대 양봉은 잘 따라가서 수익을 내고 있고, 아래/위 긴 꼬리가 나오는 경우에는 손실이 발생합니다.
충분히 수익이 좋아보이지만 개선할 점도 보입니다. 아래 그림과 같이 행보장에서 매수하면 손실이 발생하는 경우가 많습니다. 이렇게 횡보장에서는 매수 신호가 나오도 무시하는 코드를 넣으면 성능이 더 좋아질 것 같습니다.

수정한 소스는 아래 github에 있습니다.
github.com/multizone-quant/System_trading_ex/tree/main
multizone-quant/System_trading_ex
Contribute to multizone-quant/System_trading_ex development by creating an account on GitHub.
github.com
여기에서 아래 프로그램들을 다운받으시면 됩니다.
Larry_williams3.py
TR_LW.py
my_candle.py
my_util.py
sim_data/*
다음 글에서는 횡보장을 빼는 방법에 대하여 적어보도록 하겠습니다.
'시스템트레이딩' 카테고리의 다른 글
| [시스템트레이딩] 전략 시뮬레이션(6) - 리펙토링 (0) | 2020.11.26 |
|---|---|
| [시스템트레이딩] 전략 시뮬레이션(5) - 추세구간, 이동평균선 추가하기 (2) | 2020.11.22 |
| [시스템트레이딩] 전략 시뮬레이션(3) (0) | 2020.11.19 |
| [시스템트레이딩] 전략 시뮬레이션(2) (0) | 2020.11.18 |
| [시스템트레이딩] 전략 시뮬레이션(1) (2) | 2020.11.16 |
